
In this quick tutorial, you’ll learn two ways to split a page section’s background into two colors.
Consider the following layouts built with Bootstrap:






Here, we have three sections:
- The first and third sections include a heading and some dummy text.
- The second section contains three cards.
What we want is, depending on the layout, to color half of the background of the second section.
Method 1 – Using Gradients
The quickest method of creating a split color background is through a linear gradient. The following style is enough; all we need is to set the correct color stops (by default, linear gradients run from top to bottom) depending on the layout:
1 |
/*CUSTOM VARIABLES HERE*/.section-second { background: linear-gradient(var(--bg) 50%, transparent 50%);} |
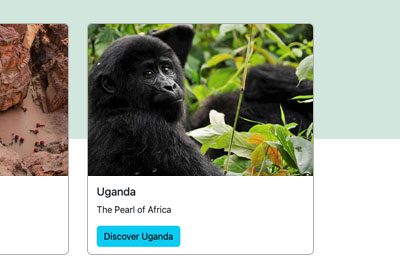
Here’s how our first layout will look with this technique:
And here’s the second one:
Method 2 – Using Pseudo-Elements
Another way of dividing a section’s background color into two colors is by specifying a pseudo-element and setting its height equal to the section’s half height. Then, depending on where we want to position it, we put its height as either top: 0 or bottom: 0.
Below are the styles we’ll need after taking advantage of the CSS nesting:
1 |
/*CUSTOM VARIABLES HERE*/.section-second { position: relative; &::before { content: ""; position: absolute; top: 0; /*bottom: 0;*/ left: 0; right: 0; height: 50%; z-index: -1; background: var(--bg); }} |
Here’s how our first layout will look with this technique:
And here’s the second one:
Conclusion
In this short tutorial, we discussed two easy ways to split vertically a page section’s background into two colors. Obviously, the concept remains the same if you need to modify the background horizontally.
Last but not least, all the demos of this tutorial have been added to a CodePen Collection. Be sure to check it out and give it some love!
As always, thanks a lot for reading!
Asymmetrical Designs
If you want to build sections with asymmetrical designs, check out these tutorials.









Recent Comments